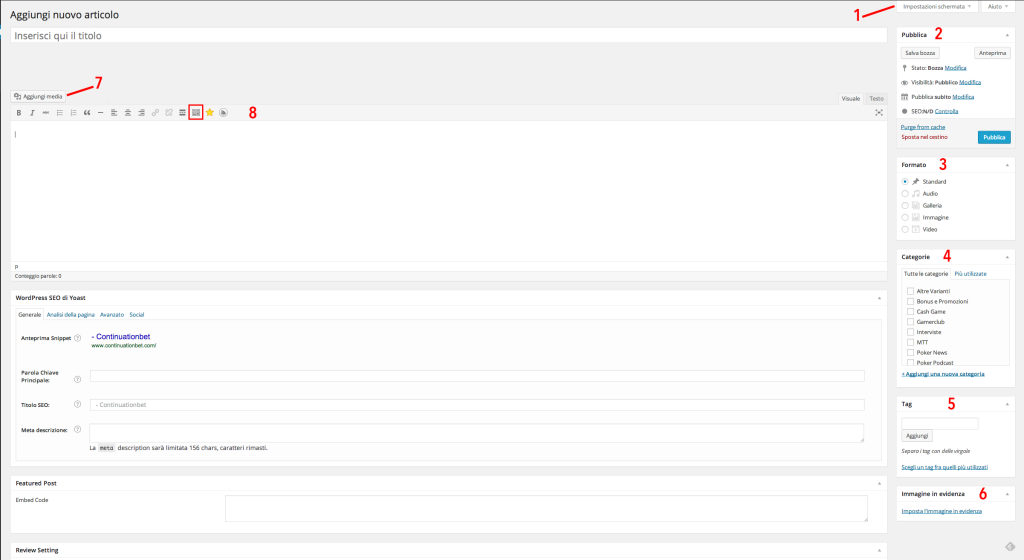
È arrivato il momento di scrivere un articolo su WordPress! Non preoccupatevi, per vostra fortuna è un’operazione semplicissima che non richiede particolari conoscenze. Per iniziare dopo aver aperto il pannello di amministrazione, dal menù di sinistra selezionate la voce Articoli e cliccate su Aggiungi Nuovo, vi troverete davanti ad una schermata come quella che segue (cliccate sull’immagine per visualizzarne la versione ingrandita):
Come avrete sicuramente notato ho messo in evidenza le varie aree dell’interfaccia che adesso andremo ad analizzare.
1. IMPOSTAZIONI SCHERMATA
Cliccando su questa voce si aprirà un pannello in cui troverete diverse voci e dei riquadri di spunta che vi danno la possibilità di selezionarle o meno. Ciascuna di queste voci corrisponde ad una determinata area dell’interfaccia, quindi questo pannello vi consente di decidere quali sono i box che volete visualizzare e quali invece, a causa del loro inutilizzo, preferite mantenere nascosti. È una funzione molto utile soprattutto per chi, come me, preferisce avere sempre tutto a portata di mano e predilige un interfaccia snella e minimale.
2. PUBBLICA
Questo pannello vi fornisce informazioni in merito alla pubblicazione dell’articolo che state per scrivere o che avete già scritto. In primis troviamo la voce Stato, la quale ci indica se l’articolo è stato già pubblicato, se si tratta di una bozza o se è stato programmato per una successiva pubblicazione. Subito dopo troviamo la voce Visibilità; qui possiamo scegliere se il nostro articolo deve essere Pubblico, cioè visibile da tutti gli utenti, o se Privato. Ancora sotto troviamo un Calendario; se lasciamo questa sezione così per com’è una volta cliccato il pulsante sottostante Pubblica il nostro articolo verrà pubblicato immediatamente; in alternativa possiamo impostare una data e un’ora in cui pubblicare l’articolo ed il tutto avverrà in maniera automatica. (Ignorate la sezione SEO che trovate subito dopo, questa compare solo se avete installato il plugin WordPress SEO by Yoast)
3. FORMATO
A partire dalla versione 3.1 di WordPress sono stati introdotti i Post Formats. Si tratta di “temi” predefiniti che l’autore può scegliere in relazione a quello che desidera pubblicare. In pratica il post formats cambierà il look, ovvero la modalità con cui verrà visualizzato il vostro articolo. Per esempio il post format Video spesso e volentieri viene impostato in modo da visualizzare il player come preview dell’articolo. Esistono 9 tipi di post formats ma non è detto che il vostro tema le supporti tutte, anzi in realtà potrebbe non supportare nessuno, tutto dipende dal tema che avete installato, se questo prevede il loro utilizzo infatti troverete le relative voci nella pagina di creazione di un nuovo articolo come illustrato in figura. Per maggiori informazioni sui post format vi invito a consultare la relativa sezione su WordPress Codex.
4. CATEGORIE
Fino ad ora non abbiamo affrontato l’argomento ma sappiate che WordPress vi permette di suddividere i vostri articoli in diverse categorie che a loro volta possono essere divise in sotto-categorie. Esiste una sezione apposita nel pannello di amministrazione per gestire e modificare le categorie ma nella schermata di creazione di un articolo potrete anche crearle. Inoltre un articolo può essere inserito anche all’interno di più categorie o sotto-categorie vi basterà mettere la spunta su quelle in cui desiderate catalogarlo.
5. TAG
I tag non sono altro che delle parole chiave che possiamo inserire all’interno di un articolo. I Tag verranno visualizzati nella pagina dell’articolo (solitamente in fondo ma la loro posizione dipende dal tema) sotto forma di link che una volta cliccato porterà l’utente ad una pagina in cui sarà visualizzata una lista di tutti gli articoli contenenti quella parola chiave. Vi chiederete: ma qual è la differenza tra i tag e le categorie? Supponiamo di avere un sito dedicato al mondo della musica. Potremmo avere diverse categorie, una per ogni genere musicale, per esempio: Rock, Pop, Dance etc.. Se dovessimo scrivere un articolo sui Blink-182 lo andremmo ad inserire nella categoria Rock. Ma se nell’articolo inseriamo il tag blink-182 l’utente cliccando sul rispettivo link verrà portato ad una pagina che mostrerà tutti gli articoli che riguardano questo gruppo.
6. IMMAGINE IN EVIDENZA
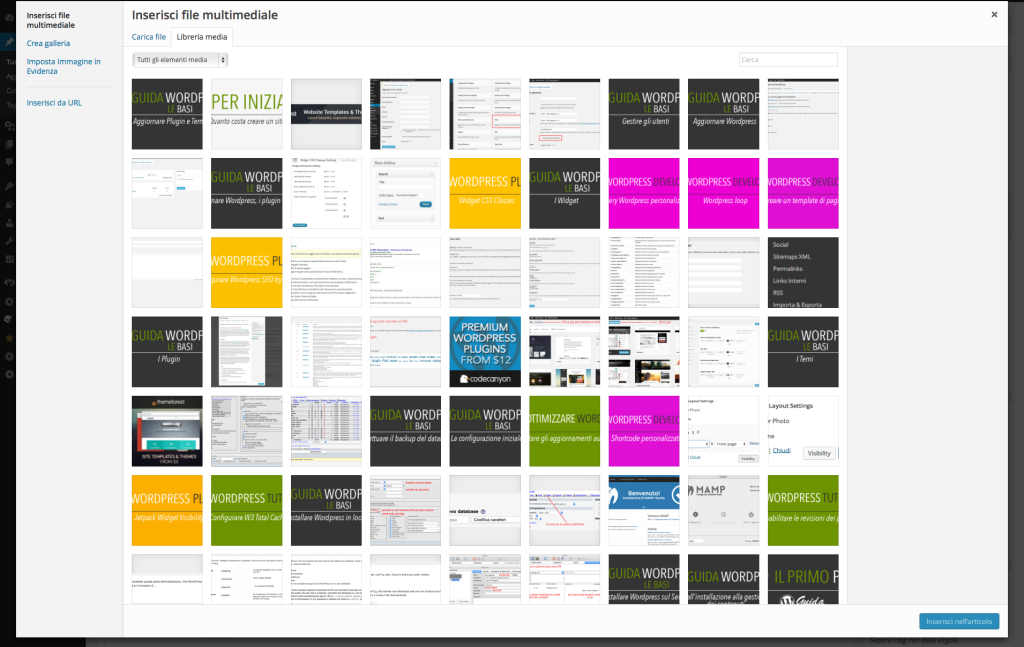
L’immagine di evidenza è quell’immagine che viene visualizzata nella preview dell’articolo. Cliccando sul link che trovate in questo box vi si aprirà una schermata come questa:
Da questa schermata potrete selezionare una o più immagini tra quelle che avete già caricato oppure potrete cliccare su Carica file in alto a sinistra per caricare una nuova immagine. Dopo aver selezionato l’immagine che volete usare come preview cliccate sul pulsante Inserisci nell’articolo.
7. AGGIUNGI MEDIA
Questo pulsante invece vi permette di inserire le immagini all’interno dei vostri articoli. L’interfaccia di gestione è identica a quella precedentemente descritta con la differenza che una volta selezionata l’immagine da utilizzare troverete un riquadro nel quale potrete scegliere l’allineamento dell’immagine rispetto alla pagina e potrete decidere se inserire o meno un link.
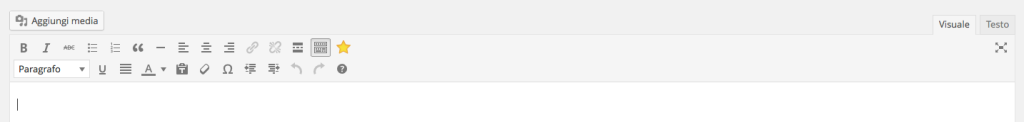
8. L’EDITOR
Eccoci finalmente giunti all’editor di testo. Ci sono poche cose da dire poiché se sapete scrivere un articolo con word o pages allora sarete perfettamente in grado di utilizzare l’editor di wordpress. Una cosa che molti non sanno è che cliccando sul pulsante evidenziato dal riquadro in rosso verrà rilevata una seconda barra contenente altre opzioni di formattazione:
Altra cosa a cui dovete fare attenzione è il copia/incolla. Molti utenti infatti fanno copia/incolla da word, pages o da altre pagine web. Questa operazione fa si che nel nostro articolo vengano generati dei tag html non necessari e che vanno a “sporcare” (passatemi il termine) il vostro codice. Se vi trovate a copia/incollare del testo ricordatevi poi di selezionarlo e di cliccare sul pulsante Cancella Formattazione (la gomma sulla seconda riga) in questo modo il codice del vostro articolo verrà ripulito.
In alto a destra invece trovate un TAB per passare alla modalità testuale ma se non avete dimestichezza con il codice html vi consiglio di utilizzare la modalità di visualizzazione di default.