I plugin che trovate in questo articolo sono obsoleti o abbandonati. A breve inserirò un nuovo articolo per illustrarvi un plugin alternativo
Il sistema di gestione degli utenti di WordPress potrebbe risultare molto limitato soprattutto per coloro che intendono realizzare un portale, uno shop o un qualunque sito internet in cui la raccolta dei dati degli utenti sia fondamentale dal punto di vista del marketing. Il form o modulo di registrazione di default infatti ci permette di raccogliere pochissimi dati. Scopo di questa guida è illustrarvi come modificare il modulo di registrazione di WordPress per aggiungere campi personalizzati.
Ad oggi ho avuto modo di provare 2 plugin che permettono di personalizzare il form di registrazione: Cimy User Extra Fields e Register Plus Redux. Personalmente preferisco il secondo poichè credo che il primo vada rivisto in quanto l’interfaccia di gestione risulta troppo complessa mentre il secondo da questo punto di vista appare più professionale inoltre Register Plus Redux permette la moderazione delle registrazioni che devono quindi essere approvate da un amministratore, funzione che può tornare molto utile in alcuni casi e che rappresenta un ulteriore punto a favore per questo plugin. Entrambi i plugin vengono costantemente aggiornati quindi magari provateli entrambi e scegliete quello che vi piace maggiormente, in questa guida vi mostrerò come configurare Register Plus Redux.
CAMPI PERSONALIZZATI NEL FORM DI REGISTRAZIONE – REGISTER PLUS REDUX
Vediamo nel dettaglio quello che riesce a fare questo plugin:
- Impostare un logo personalizzato nella pagina di registrazione e di login
- Richiedere la verifica email dopo la registrazione
- Mettere gli utenti in attesa di approvazione da parte di un amministratore
- Modificare la pagina a cui indirizzare gli utenti dopo il login o la registrazione
- Permettere l’utilizzo dell’indirizzo email come username
- Mostrare o richiedere dei campi profilo personalizzati nella pagina di registrazione
- Permettere agli utenti di inserire una password
- Sistema di gestione inviti con tracking
- Peronalizzare il disclaimer, license agreement, o la privacy policy
- Peronalizzare i messaggi da mostrare o inviare agli utenti
- Inserire del CSS personalizzato nella pagina di registrazione
Dopo aver installato il plugin troverete una nuova voce nel menù del pannello di amministrazione. Portatevi quindi su Register Plus Redux per accedere alla pagina di configurazione. Qui troverete le varie voci, ognuna delle quali corrisponde alle varie features sopra elencate. Non mi soffermerò su tutti i parametri di configurazione in quanto è davvero semplice ed intuitivo nonchè ben organizzato.
Preferisco analizzare nel dettaglio la procedura per aggiungere campi personalizzati nel form di registrazione.
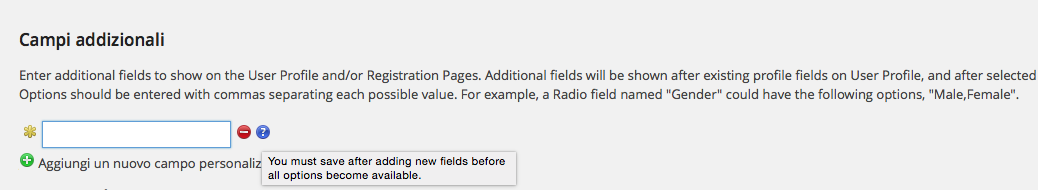
Scorrendo la pagina dei settings, circa a metà troverete la voce Campi Personalizzati.
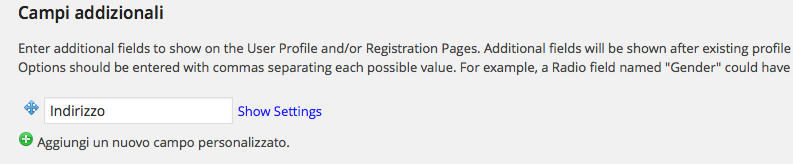
Cliccate sul pulsante + per aggiungere un nuovo campo ed inserite il nome del campo, per esempio: indirizzo. A questo punto dovrete cliccare in basso sul pulsante Salva le modifiche. Il salvataggio delle impostazioni è necessario affinchè vengano visualizzate le opzioni avanzate per la personalizzazione del campo.
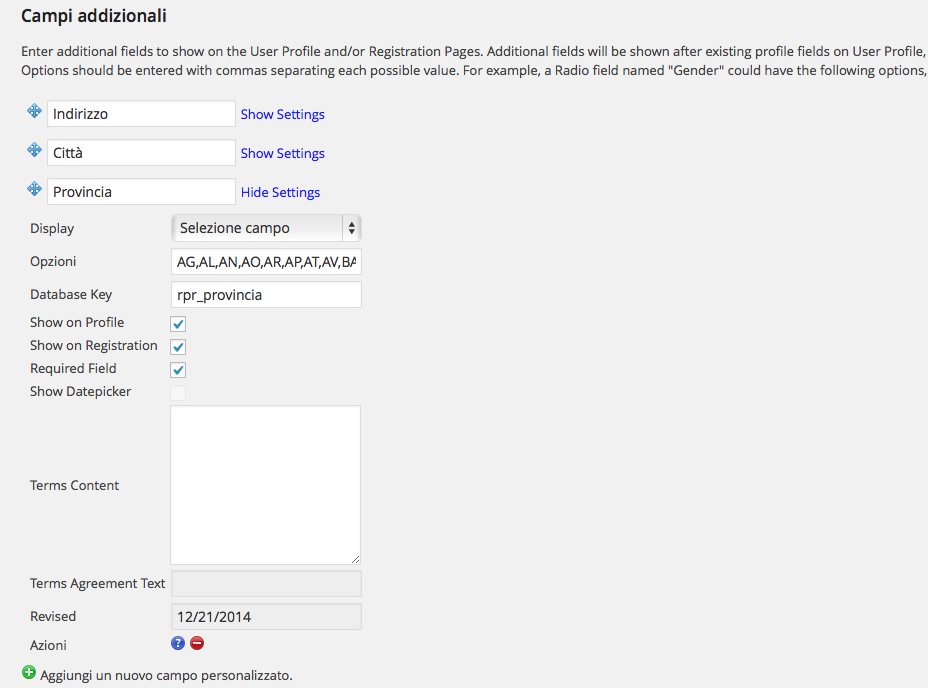
Cliccate quindi su Show Settings, si aprirà il seguente pannello:
La voce Display vi permetterà di scegliere che tipo di campo volete aggiungere. Avete a disposizione tutti i tipi di campo normalmente presenti nei form come la textbox, area di testo, campi radio etc… Potrete inoltre scegliere se visualizzare il campo nel profilo utente, se abilitarlo nella pagina di registrazione e se deve essere o meno un campo che l’utente deve compilare obbligatoriamente.
L’esempio sopra vi mostra come sia possibile creare velocemente un campo in cui permettere all’utente di selezionare la propria provincia di residenza. Ho infatti scelto come tipo di campo “Selezione Campo” e alla voce Opzioni ho incollato la lista delle sigle delle provincie italiane separate da virgola:
AG, AL, AN, AO, AR, AP, AT, AV, BA, BT, BL, BN, BG, BI, BO, BZ, BS, BR, CA, CL, CB, CI, CE, CT, CZ, CH, CO, CS, CR, KR, CN, EN, FM, FE, FI, FG, FC, FR, GE, GO, GR, IM, IS, AQ, SP, LT, LE, LC, LI, LO, LU, MC, MN, MS, MT, VS, ME, MI, MO, MB, NA, NO, NU, OG, OT, OR, PD, PA, PR, PV, PG, PU, PE, PC, PI, PT, PN, PZ, PO, RG, RA, RC, RE, RI, RN, RM, RO, SA, SS, SV, SI, SR, SO, TA, TE, TR, TO, TP, TN, TV, TS, UD, VA, VE, VB, VC, VR, VV, VI, VTNel mio caso ho fatto anche alcune modifiche al CSS della pagina di registrazione per cambiare il colore del pulsante:
.login .message { border-left: 4px solid #689200; }
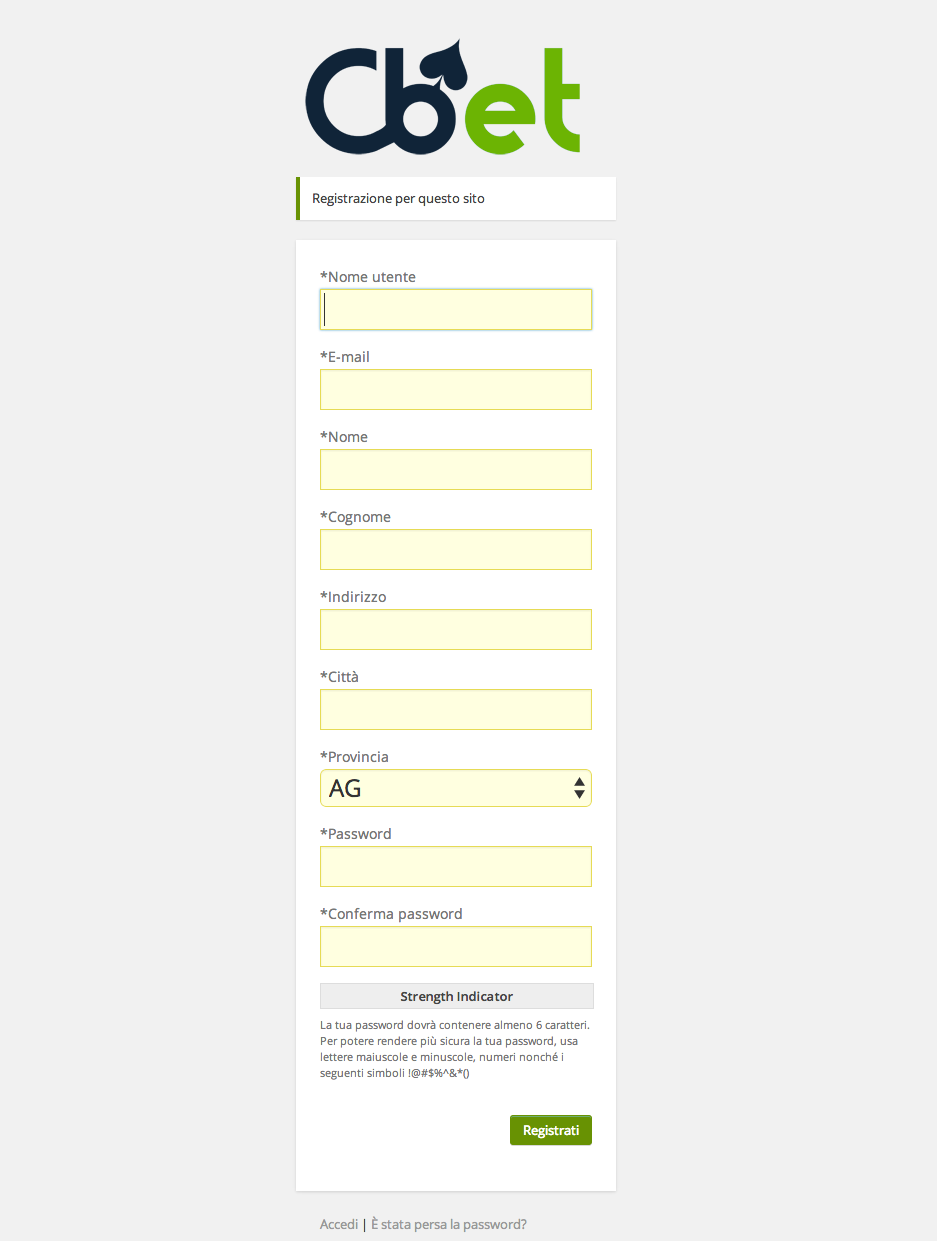
.wp-core-ui .button-primary { background: #689200; border-color: #689200; }ecco come appare il mio form di registrazione con l’aggiunta dei campi personalizzati:
Come avrete notato il plugin con permette di impostare alcun codice di verifica umana, ormai diffusissimi per contrastare la mole di spam che affligge il web. Leggendo la FAQ del plugin ho però notato che gli sviluppatori lo hanno recentemente elimando proponendo l’installazione del plugin WP-reCAPTCHA.
Nel caso in cui riscontrassivo problemi con questo plugin lasciate pure un commento!