Una delle prime pagine che si creano per un nuovo sito internet o blog è la cosiddetta pagina “Contattaci”. Per realizzare un form di contatto per wordpress la soluzione più semplice è quella di utilizzare un plugin come Gravity Forms o Contact Form 7.
Quest’ultimo è gratuito per cui, soprattutto quando si tratta di siti poco complessi, è da favorire al primo; inoltre alcuni temi presentano un template pre-impostato per l’utilizzo di Contact Form 7 e il design del vostro modulo di contatto risulterà perfettamente in linea con lo stile del vostro sito.
FORM DI CONTATTO – CONTACT FORM 7
La prima operazione da effettuare consiste nello scaricare, installare ed attivare il plugin Contact Form 7. Se non sapete come fare consultate la parte dedicata ai plugin della Guida WordPress di Base.
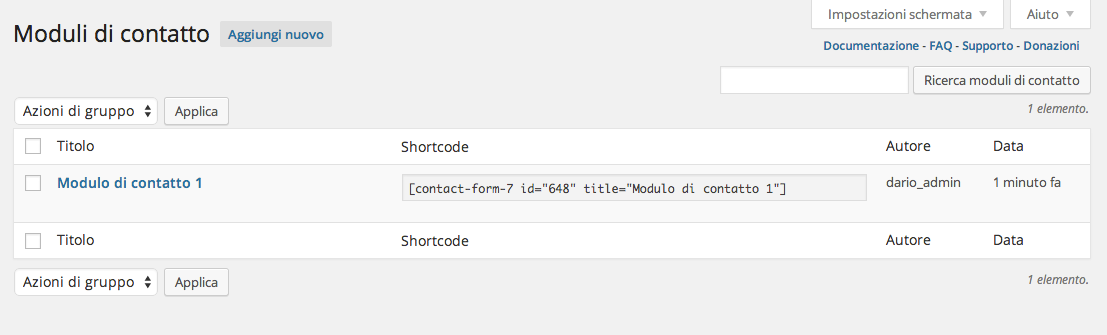
Dopo aver installato il plugin troverete una nuova voce nel vostro menù di amministrazione: CF7. Cliccando vi si aprirà una schermata in cui troverete elencati tutti i moduli di contatto che avete creato. Se avete appena installato il plugin troverete un modulo di default che potrete andare a modificare:
Vi consiglio di utilizzare il modulo già creato per capire il funzionamento di Contact Form, successivamente potrete crearne altri partendo da zero. Sulla destra, di fianco al nome del modulo trovate lo shortcode che è possibile incollare nella pagina in cui volete visualizzare il vostro modulo di contatto.
A questo punto portatevi con il mouse sul nome del modulo e cliccate sul pulsante Modifica che vi comparirà immediatamente sotto.
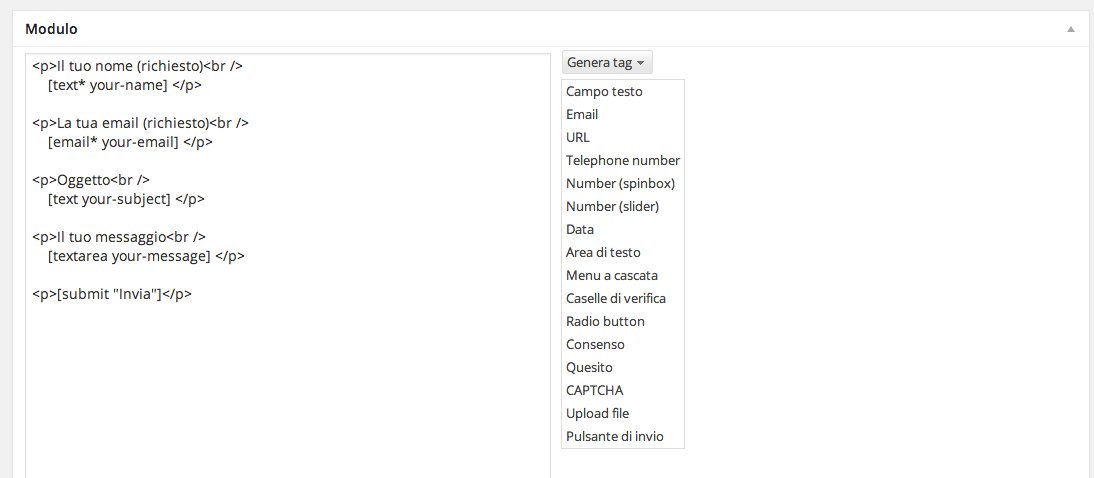
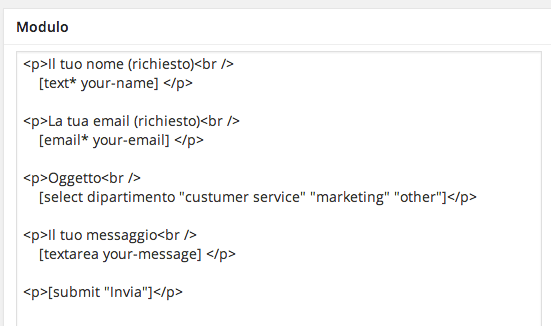
Nella schermata successiva troverete in alto il template in formato HTML del vostro modulo. I valori compresi fra le parentesi quadre non sono altro che i campi che volete appaiano sul form. È possibile aggiungere o modificare un nuovo campo mediante il menù a tendina posizionato sulla destra. Tuttavia a differenza di Gravity Forms che presenta un’interfaccia molto semplificata grazie al Drag and Drop su Contact Form le cose sono leggermente più complesse.
In questo esempio vi mostrerò come è possibile modificare il campo Oggetto ( che nel modulo di base consiste in un semplice campo di testo ) rimpiazzandolo con un menù a tendina dove è possibile selezionare il dipartimento al quale verrà girata la nostra ipotetica email di supporto.
Clicchiamo quindi sul menù Genera tag e selezioniamo la voce Menu a cascata.
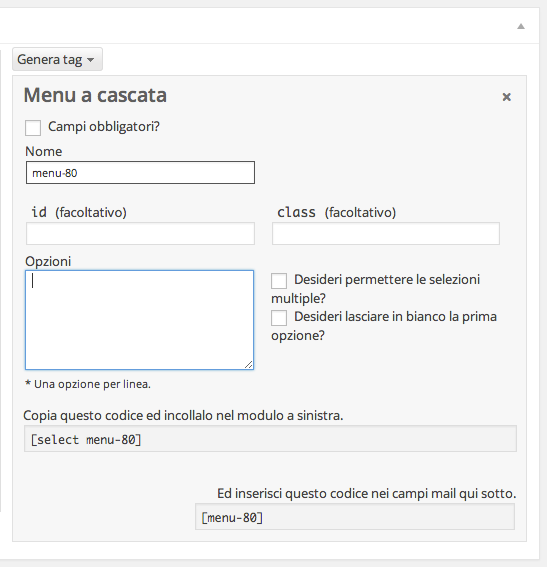
A questo punto non ci resta che definire alcuni parametri. La prima opzione in alto ci permette di definire se il campo in questione è un campo obbligatorio o meno, mentre nella seconda possiamo scegliere un nome da assegnare al campo; nel mio caso ho inserito dipartimento ma voi potete scegliere un nome qualsiasi purechè sia diverso da quello degli altri campi.
I parametri id e class ci permettono di definire un id e/o una classe per personalizzare lo stiledi questo campo. In alternativa se non avete esperienze di CSS o se siete alle prime armi potete lasciarli vuoti.
Alla voce opzioni andremo ad inserire, una sotto l’altra le opzioni che vorremo visualizzare nel nostro menù a cascata. Nel mio caso ho inserito: support, marketing, other.
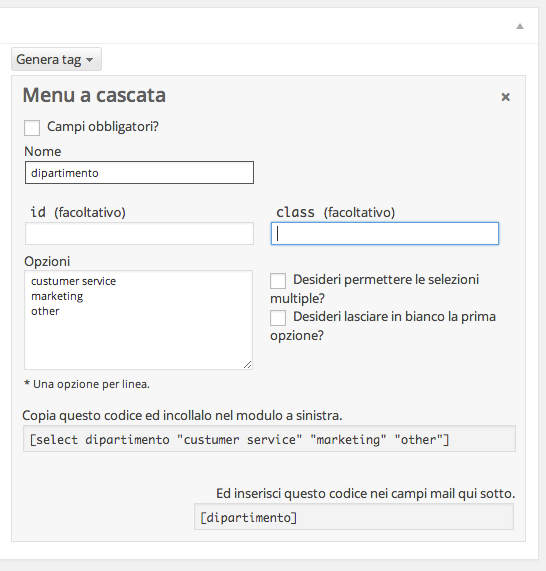
Ecco come dovrebbe apparire il vostro campo dopo una corretta configurazione:
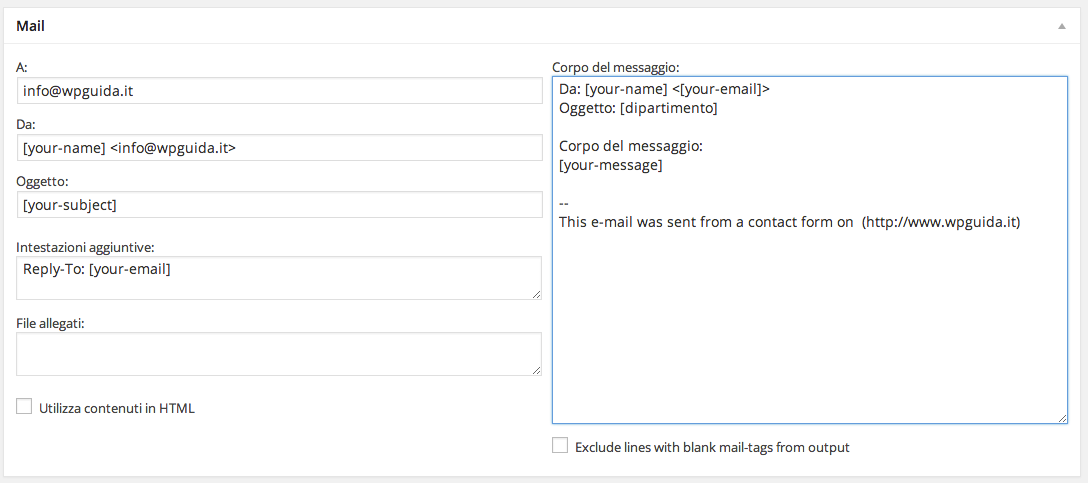
Se avete notato la nostra configurazione ha apportato delle modifiche ai due shortcode sottostanti. In particolare, come recita la stessa descrizione, il primo shortcode andrà posizionato nel pannello immediatamente a sinistra in cui è presente il codice html del nostro form di contatto (basterà sostituirlo a quello del campo oggetto) mentre il secondo dovrà essere inserito nel template dell’email che riceverà l’amministratore del sito.
Qui ho sostituito lo shortcode del campo di testo della voce Oggetto con quello del menù a tendina appena creato.
Qui invece ho rimpiazzato il riferimento al campo oggetto con il nuovo shortcode che fa riferimento al campo dipartimento. In questo modo ogni qual volta un amministratore riceverà un messaggio visualizzerà nel campo oggetto il dipartimento di competenza e potrà girare la mail al responsabile.
In alcuni casi inveve potreste volere che sia l’utente a decidere a quale dipartimento inviare l’email. Ciò può essere realizzato mediante l’utilizzo di un menù a tendina e i “Pipes”. Vi consiglio di dare uno sguardo all’articolo Selectable recipent with pipes che trovate sul sito ufficiale di Contact Form 7.
Per qualsiasi dubbio lasciate un commento.