Girovagando per la rete sono incappato in questo plugin per commenti wordpress il cui scopo è quello di rendere più accattivanti e social i commenti ai nostri articoli.
Fino a qualche giorno fa avevo utilizzato sul mio blog il plugin Disqus Comment System, molto famoso e ormai ampiamente utilizzato ma ho trovato un commento che mi ha fatto seriamente riflettere sui benefici che potrebbero derivare dall’utilizzo del sistema nativo dei commenti wordpress:
- Utilizzando Disqus gli utenti devono necessariamente registrarsi e loggarsi attraverso la loro piattaforma.
- Nel corso degli anni tutti i dati relativi ai commenti (like, voti negativi, immagini etc..) verranno raccolti all’interno dei server di Disqus e qualora decidessimo di tornare al sistema nativo dei commenti questi verrebbero inevitabilmente persi.
- I sistemi di gestione dei commenti di terze parti offrono minori possibilità di personalizzazione.
Basandomi su questi concetti ho deciso quindi di provare questo nuovo gestionale dei commenti e ho richiesto agli sviluppatori di De:Comments un periodo di prova offrendogli in cambio una mano nella traduzione del plugin in italiano. Nel giro di qualche minuto ho ricevuto una loro email contentente il codice che mi ha permesso di scaricare una copia completamente gratuita del plugin, davvero molto gentile da parte loro!
Vediamo insieme quali sono i punti di forza di questo plugin:
Integrazione con i commenti WordPress
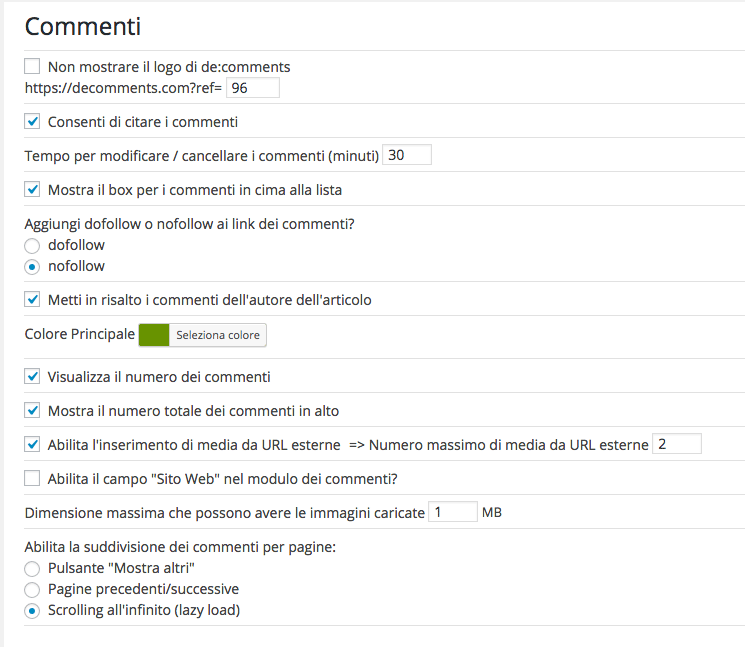
A differenza degli altri plugin per la gestione dei commenti come Disqus e Facebook Comments questo plugin fa uso dei commenti di WordPress e pertanto presenta innumerevoli potenzialità dal punto di vista della personalizzazione. Accedendo alla schermata delle impostazioni che trovate andando su Commenti->de:comments troverete numerose voci che potrete personalizzare a vostro piacimento.
Al momento è possibile definire soltanto il colore principale del tema da utilizzare ma ulteriori modifiche possono essere effettuate aggiungendo del codice CSS addizzionale al vostro tema; gli sviluppatori mi hanno comunque comunicato che ulteriori personalizzazioni grafiche saranno disponibili con la nuova versione del plugin che verrà rilasciata fra qualche giorno. È inoltre possibile impostare la suddivisione dei commenti in più pagine o abilitare la funzione che carica in automatico altri commenti scorrendo la pagina verso il basso.
Social Login
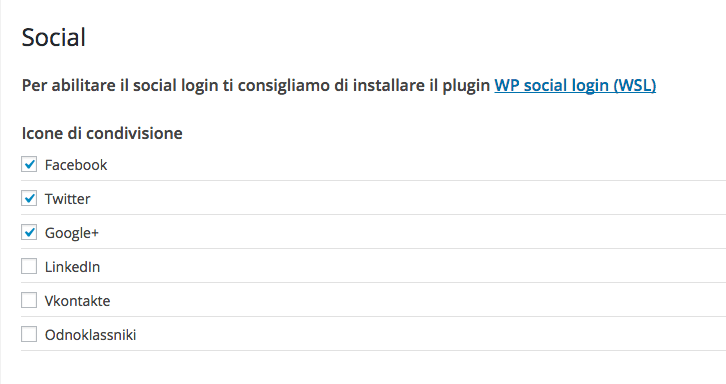
Diciamoci la verità! Quante volte ci sarà capitato di voler commentare un articolo e poi di rinunciare a causa del lungo e noiso processo di registrazione? Grazie all’integrazione con il plugin gratuito WP Social Login i nostri utenti potranno effettuare il login in maniera istantanea e con un solo click. È vero, forse sarebbe stato meglio se questa funzionalità fosse stata integrata in de:comments piuttosto che affidarsi ad un plugin di terze parti ma WP Social Login è oggi largamente utilizzato e viene costantemente aggiornato dagli sviluppatori, inoltre il processo di configurazione è abbastanza semplice grazie alla presenza di guide che ci spiegano passo passo come abilitare il Login per Facebook, Twitter, Google+ e Linkedin che sono quelli più utilizzati in italia; non credo vi interessino gli altri.
Dopo aver configurato il plugin WP Social Login ci basterà selezionare i Social Login da abilitare e in automatico vedremo comparire i pulsanti per il login nel nostro box per i commenti. L’unico problema che ho riscontrato riguarda le icone. Quelle di default non erano molto carine, quindi mi sono messo a cercare delle icone alternative. Alla fine ho visto che sul sito degli sviluppatori era presente il codice CSS per realizzare dei pulsanti, quindi l’ho copiato ed ho apportato alcune modifiche. Nel caso in cui vogliate creare dei pulsanti come quelli presenti sul mio blog andate in Impostazioni->WP Social Login e cliccate sulla scheda Widget. Nel primo riquadro alla voce Social Icon Set selezionate la voce None, display providers name instead of icons.
Successivamente aggiungete il seguente codice CSS al vostro tema:
/*SOCIAL LOGIN*/
/*Customize 'Connect with:' label*/
.wp-social-login-connect-with {
font-size: 22px;
margin-bottom: 5px;
}
.wp-social-login-provider-list {
margin-bottom: 15px;
}
/*Customize the providers buttons*/
.wp-social-login-provider {
width: 120px;
display: inline-block;
padding: 5px;
margin: 8px;
font-size: 18px;
text-align: center;
font-weight: bold;
text-decoration: none;
color: #ffffff !important;
}
.wp-social-login-provider:hover { color: #ffffff !important; }
/*Set the background color for each provider buttons*/
.wp-social-login-provider-facebook { background-color: #3b5998; }
.wp-social-login-provider-facebook:before {font-family: FontAwesome; content: "\f09a";}
.wp-social-login-provider-twitter { background-color: #00acee; }
.wp-social-login-provider-twitter:before {font-family: FontAwesome; content: "\f099";}
.wp-social-login-provider-google { background-color: #dd4b39; }
.wp-social-login-provider-google:before {font-family: FontAwesome; content: "\f0d5";}
.wp-social-login-provider-yahoo { background-color: #7f2db5; }
.wp-social-login-provider-linkedin { background-color: #0e76a8; }
.wp-social-login-provider-steam { background-color: #171515; }
/*Changing the background color for each button on mouse hover*/
.wp-social-login-provider-facebook:hover { background-color: #2f4679; }
.wp-social-login-provider-twitter:hover { background-color: #0089bd; }
.wp-social-login-provider-google:hover { background-color: #b03b2d; }
.wp-social-login-provider-yahoo:hover { background-color: #9652c4; }
.wp-social-login-provider-linkedin:hover { background-color: #0b5e85; }
.wp-social-login-provider-steam:hover { background-color: #171515; }
.wp-social-login-provider {
box-shadow: 0 -1px 0 rgba(255,255,255,0.1) inset;
}Votazioni
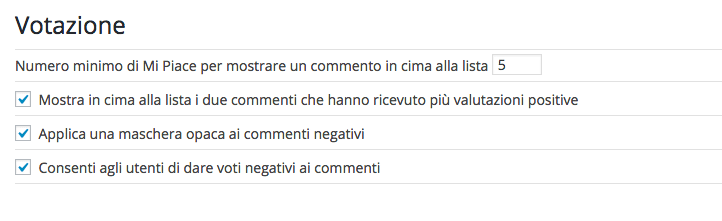
Grazie a de:comments i nostri lettori potranno votare i commenti degli altri utenti. È inoltre possibile scegliere se abilitare o meno i commenti negativi e se mettere in risalto quelli che hanno ricevuto maggiori consensi positivi.

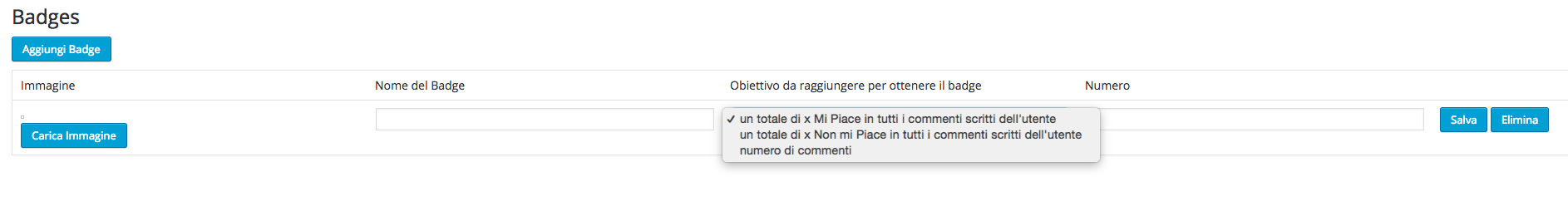
Badges
I Badges non sono altro che dei distintivi, che potranno essere conseguiti dai nostri utenti al raggiungimento di determinati obiettivi. Ma la cosa più bella è che saremo noi ad impostare gli obiettivi da raggiungere e le icone da mostrare ad obiettivo completato.
Potremo decidere per esempio di mostrare un badge al raggiungimento di 10, 50 e 100 commenti per indicare l’anzianità di un lettore e contemporaneamente assegnare dei badge al raggiungimento di X voti positivi o negativi ricevuti per marcare la qualità dei post scritti da quell’utente.
De:comments ha un costo di 50$ certo non sono pochi, ma se si guarda alla qualità del prodotto e ai benefici che possiamo trarne allora vale proprio la pena di offrirgli un’opportunità.