È arrivato il momento di affrontare la sezione delle impostazioni di w3 total cache dedicata al minify ma prima di analizzare le opzioni disponibili è necessario capire in cosa consiste e cosa possiamo ottenere da questa funzione.
Il termine minify può essere tradotto in “rendere piccolo”; lo scopo di questa funzione è infatti quello di rimuovere tutti i caratteri non necessari, spazi compresi, presenti all’interno delle vostre pagine e consolidare il codice con l’intento di ottenere delle pagine più leggere che quindi richiederanno dei tempi di caricamento inferiori. Questo processo può naturlmente essere applicato anche ai vostri file css e javascript i quali a loro volta potranno essere consolidati all’interno di un unico file col fine di ridurre il numero di “chiamate” effettuate durante il caricamento delle vostre pagine.
Se non avete ancora ben compreso in cosa consiste questa procedura date uno sguardo al codice sorgente di wpguida, vedrete come il tutto risulta compresso, senza spazi e commenti che sono stati rimossi grazie al minify.
Il mio consiglio è di lavorare usando due browser (uno in cui effettuate le modifiche e uno di controllo in cui non siete loggati) e attivare singolarmente ciascuna opzione verificando di volta in volta il comportamento del vostro sito.
Può infatti succedere che attivando il minify il vostro sito risulti spaginato e non venga visualizzato correttamente. Se ciò dovesse accadere cancellate la cache di ciascun browser e riprovate. Se il problema persiste sarà necessario intervenire sulla configurazione, più avanti vedremo come.
W3 TOTAL CACHE MINIFY
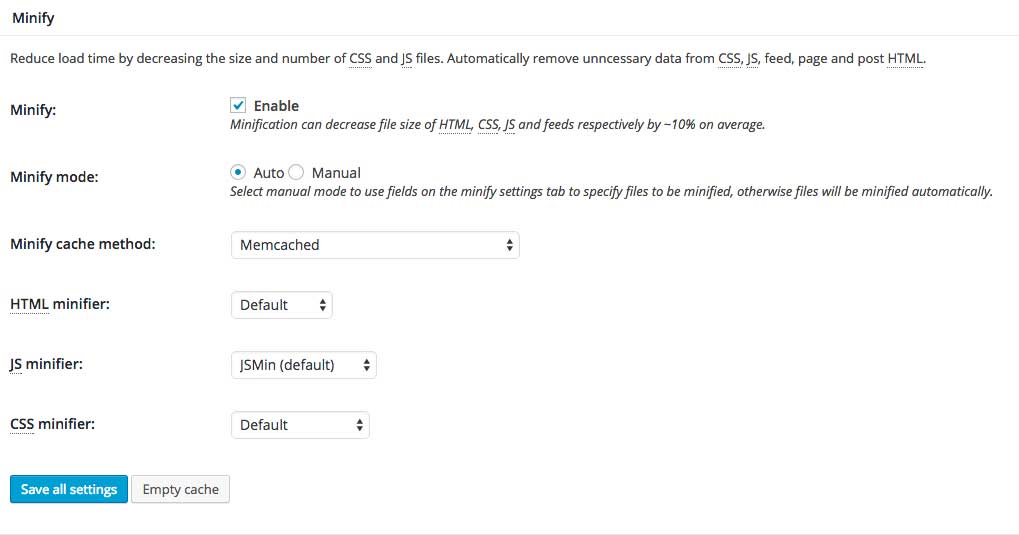
Per prima cosa andiamo ad abilitare l’opzione minify in Performance->General Settings cosi come mostra lo screenshot sottostante:
Nel mio caso ho scelto di usare come cache method Memcached ma se avete installato APC va bene uguale. Se invece avete un hosting condiviso e non potete installare memcached o APC allora selezionate la voce Disk.
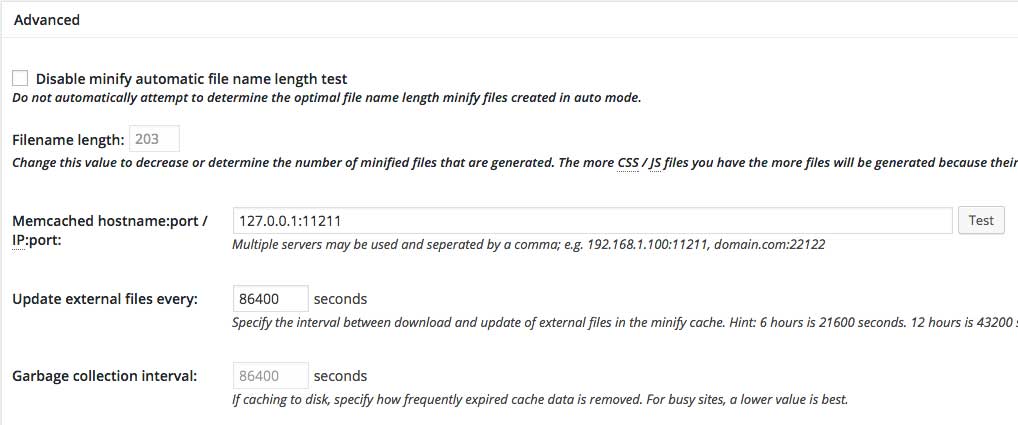
Nel caso in cui abbiate installato Memcached sarà necessario andare a modificare le impostazioni avanzate presenti in Performance->Minify per inserire l’indirizzo e la porta di riferimento di Memcached:
Dopo aver abilitato il w3 total cache minify possiamo passare alle impostazioni avanzate. Portiamoci quindi in Performance->Minify.
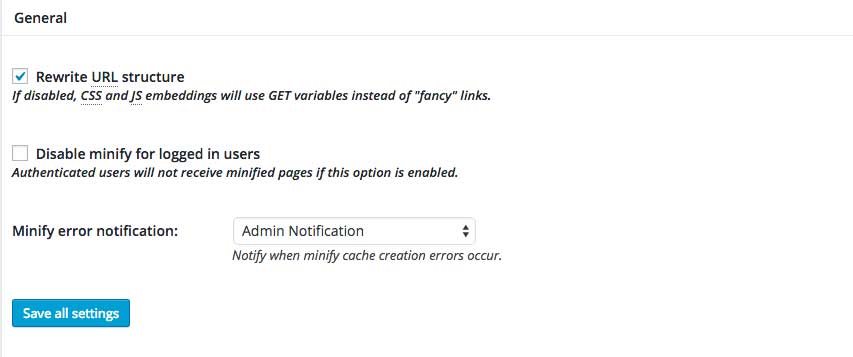
Abilitate Rewrite URL structure. Quando questa opzione è disabilitata i link ai file css e JS appariranno in questo modo:
wp-content/w3tc/min/index.php?file=whatever.css
wp-content/w3tc/min/index.php?file=whatever.js
Abilitando questa opzione invece, verrà aggiunta la seguente riga al file wp-content/w3tc/min/.htaccess :
RewriteRule ^(.+\.(css|js))$ index.php?file=$1 [L]Questo andrà a rimuovere la porzione “index.php?file=” , col fine di ottenere delle url più semplici. Esempio:
wp-content/w3tc/min/whatever.css
wp-content/w3tc/min/whatever.js
Vi consiglio inoltre di abilitare la notifica degli errori lato Admin per monitorare col tempo, se sono necessari ulteriori aggiustamenti.
W3 TOTAL CACHE MINIFY – HTML
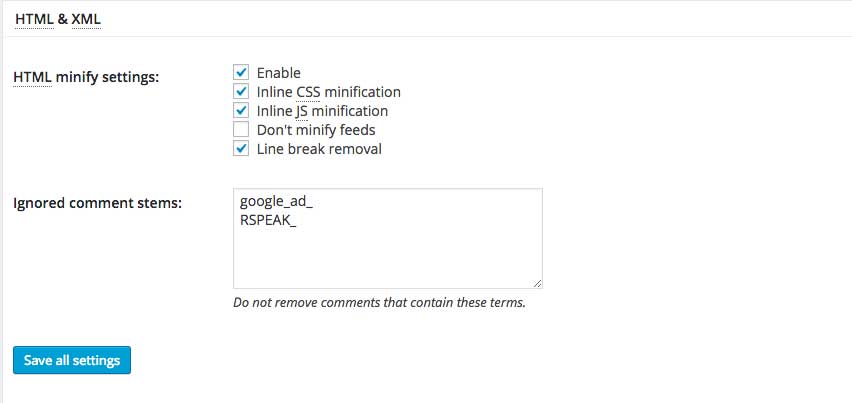
A questo punto portiamoci nella sezione dedicata al codice HTML e andiamo ad abilitare le impostazioni cosi come mostra lo screenshot sottostante:
Fatto ciò assicuratevi che le opzioni per il CSS e il JS siano disabiliate, quindi salvate le impostazioni e verificate che il vostro sito funzioni a dovere. Non fermatevi solo alla homepage ma aprite qualche articolo e controllate che tutto sia in ordine. Se state usando Chrome cliccate con il tasto destro del mouse e selezionate la voce Visualizza Sorgente Pagina; il vostro codice html dovrebbe risultare tutto compresso e attaccato senza interruzzioni o spazi vuoti.
Nel caso in cui notaste dei malfunzionamenti provate a disabilitare per prima la voce Inline JS minification ed eventualmente se il problema non dovesse risolversi provate a disabilitare l’Inline CSS minification. Queste due opzioni hanno lo scopo di comprime il codice CSS e JS in linea che quindi non viene caricato nell’header tramite chiamata al file css o js.
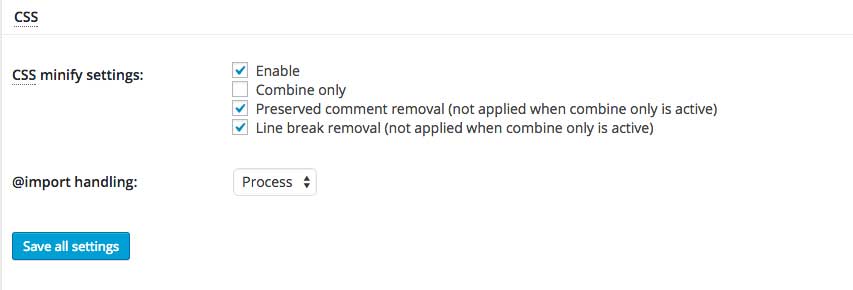
W3 TOTAL CACHE MINIFY – CSS
Passiamo ora alla sezione dedicata al codice CSS e configuriamola come segue:
salvate le impostazioni e controllate l’impaginazione del vostro sito. È possibile che abilitando questa opzione il vostro sito risulti spaginato. Qui le cose si complicano un pochino. La prima cosa che vi consiglio di fare è quella di attivare l’opzione Combine only la quale ha lo scopo di inserire in un unico file tutti i fogli di stile css senza comprimerli. In questo modo potremo capire se il problema è dovuto alla compressione. Successivamente vi consiglio di disabilitare completamente la funzione minify, visualizzare il codice sorgente delle vostre pagine e copiare in un foglio di testo tutti i link ai file css. Quindi portiamoci nella sezione advanced ed in particolare nel riquadro Never minify the following CSS files. Incolliamo qui tutti i ink ai file css. In questo modo, una volta attivata la funzione minify questi file non verranno processati e resteranno cosi per come sono. A questo punto procediamo alla rimozione di un link per volta fino a trovare i responsabili e lasciamo i loro link in quella sezione di modo che vengano saltati durante il processo di minify.
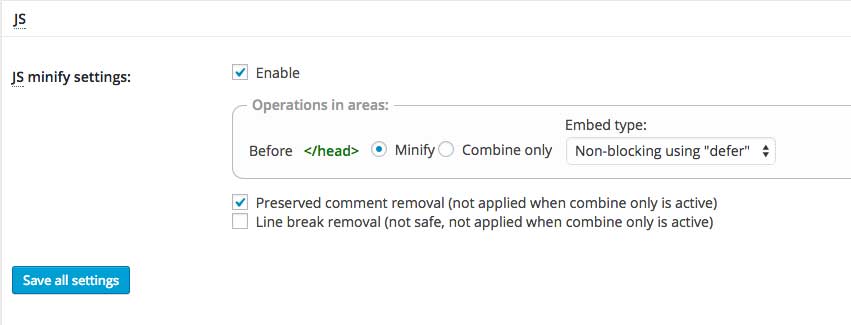
W3 TOTAL CACHE MINIFY – JS
Qui di seguito trovate le impostazioni per la sezione JS:
Nel mio caso ho dovuto disabilitare la voce la voce Line break removal in quanto creava dei problemi. Anche in questo caso possiamo però intervenire andando a disabilitare il minify di tutti i file JS usando il riquadro Never minify the following JS files presente nella sezione advanced per trovare i file JS responsabili del non corretto funzionamento del nostro sito.
Per qualsiasi problema o per ulteriori chiarimenti lasciate pure un commento.