Widget css classes è un plugin gratuito per WordPress che vi consente di personalizzare lo stile di ogni singolo widget presente sul vostro blog o sito attraverso la definizione di un id o di una classe css.
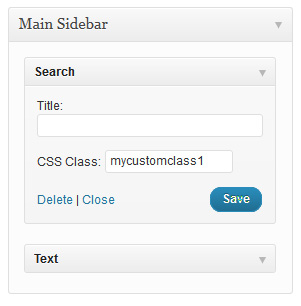
Dopo aver scaricato ed installato il plugin, recandovi in Aspetto->Widget noterete che è stato aggiunto un campo di testo come questo:
In questo campo potrete quindi inserire il nome che avrà la classe che verrà aggiunta al vostro widget. Naturalmente dovrete poi scrivere il codice css di questa classe e aggiungerlo al foglio di stile del vostro tema. In questi casi vi consiglio di utilizzare un browser come chrome o firefox in quanto entrambi presentano un tool che vi permette di modificare lo stile di un elemento e visualizzare le modifiche apportate in tempo reale senza però modificare il foglio di stile del vostro tema. Una volta raggiunto il risultato desiderato potrete copiare il codice css e trasferirlo all’interno del foglio di stile del vostro tema.
Widget css classes vi permette inoltre di:
- definire un ID per il vostro widget
- definire delle classi css standard che verranno poi visulizzate in un menù a tendina ( utile nel caso in cui dovessimo adottare lo stesso stile per più widget )
- utilizzare più classi all’interno di un widget separandole con uno spazio
- aggiungere in automatico le classi first e last al primo e all’ultimo widget di una sidebar
- aggiungere le classi odd ed even
- aggiungere le classi numeriche ai widget
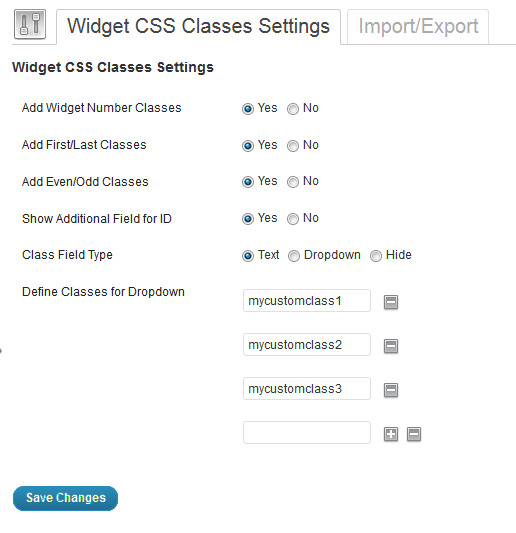
WIDGET CSS CLASSES – IL PANNELLO DELLE OPZIONI
Qui di seguito trovate uno screenshot del pannello delle opzioni per questo plugin:
Essendo un plugin gratuito widget css classes rappresenta un must have per quei webmaster che si apprestano a realizzare un sito professionale e in combinazione con Jetpack Wdget Visibility ( il plugin che vi consente di visualizzare widget solo in alcune pagine ) renderà davvero completa la vostra sezione widget.